- Mesajlar
- 1,737
İnternette pek çok alış veriş sitesinde veya ürün kataloglarını tanıtan sitede gördüğümüz çok ama çok önemli bir yapıdan bahsetmek istiyorum. Bunları örneğimizde ürünler adı altında sıralamamız sizi aklınızı karıştırmasın. Bu yapıyı kullanarak çok farklı ve hızlı projeler üretebilirsiniz. Örneğin ben CMS türü bir sistem yazmak için bu yapıdan yararlanacağım sayfa ve altsayfalarını bu yöntemle oluşturacağım. Şimdi aklımızı daha karıştırmadan nelere ihtiyacımız olduğuna bir göz atalım.
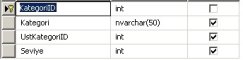
TKategoriler tablomuz
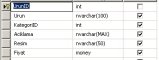
TUrunler tablomuz
Bu 2 tabloyu oluşturduktan sonra yapıyı düşünelim. Bir kategorinin kaç tane alt kategorisi ve bunundan kaç tane alt kategorisi olduğunu bilemeyebiliriz. Çok kapsamlı bir uygulama geliştiriyorsanız bu böyledir. Şeklini çizersek
Gibi epey dallı budaklı
Admin panelinizde nasıl ir yöntem ile bunları kaydedeceğiniz size kalmış ama ben TKategoriler tablosuna kayıt yaparken işinize yarayabileceğini düşündüğüm bir Stored Procedure örneğimi sizinle paylaşayım.
Seviye dediğimiz ağaç yapısındaki her budağın seviyesini ( Node Level) bize otomatik olarak ayarlayacak.
Gelelim. Menümüzü göstereceğimiz yere bunun için bir adet TreeView kullanmamız yeterli.
Code Behind taki kodlarımızda aşağıda gösteriliyor.
* Recursive fonksiyonlar herhangi bir döngü kullanmadan (for, do while, while..) kendisini çağırarak yazılan fonksiyonlardır.
Gelelim Ürünlerin Gösterileceği sayfamıza ben 1 adet ListView kullandım.
TKategoriler tablomuz
TUrunler tablomuz
Bu 2 tabloyu oluşturduktan sonra yapıyı düşünelim. Bir kategorinin kaç tane alt kategorisi ve bunundan kaç tane alt kategorisi olduğunu bilemeyebiliriz. Çok kapsamlı bir uygulama geliştiriyorsanız bu böyledir. Şeklini çizersek
Gibi epey dallı budaklı
Admin panelinizde nasıl ir yöntem ile bunları kaydedeceğiniz size kalmış ama ben TKategoriler tablosuna kayıt yaparken işinize yarayabileceğini düşündüğüm bir Stored Procedure örneğimi sizinle paylaşayım.
Kod:
Create Procedure dbo.spKategorilerKaydet
@KategoriID int=null,
@Kategori nvarchar(50),
@UstKategoriID int
As
Declare @Seviye int
if(@UstKategoriID=0)
Set @Seviye = 1
else
--Sorguda KategoriID ile Ust KategoriID yi karþýlaþtýrmamýzýn sebebi
--Ust Kategori olan deðerin seviyesini öðrenip bir ekleyip gerçek seviyeyi bulmak
Set @Seviye = (Select Seviye From TKategoriler Where KategoriID=@UstKategoriID) + 1
if(@KategoriID is null)
Insert Into TKategoriler(
Kategori,
UstKategoriID,
Seviye)
Values(
@Kategori,
@UstKategoriID,
@Seviye)
Else
Update TKategoriler Set
Kategori=@Kategori,
UstKategoriID=@UstKategoriID,
Seviye=@Seviye
Where KategoriID=@KategoriIDSeviye dediğimiz ağaç yapısındaki her budağın seviyesini ( Node Level) bize otomatik olarak ayarlayacak.
Gelelim. Menümüzü göstereceğimiz yere bunun için bir adet TreeView kullanmamız yeterli.
Code Behind taki kodlarımızda aşağıda gösteriliyor.
Kod:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
baglaDataTable();
buildNodes(null, null);//KategoryID=null ise ana kategori olarak geç
}
}
DataTable dt = new DataTable();
private void baglaDataTable()
{
//Configuration Manager ayarlarındaki connection stringi kendi web.configurationınızdaki değeri atayın.
string strConn = ConfigurationManager.ConnectionStrings["conn"].ConnectionString;
SqlConnection conn = new SqlConnection(strConn);
SqlCommand cmd = new SqlCommand("Select * from TKategoriler", conn);
cmd.CommandType = CommandType.Text;
SqlDataAdapter sqlDa = new SqlDataAdapter();
sqlDa.SelectCommand = cmd;
sqlDa.Fill(dt);
conn.Close();
}
private void buildNodes(TreeNode n, int? categoryId)
{
DataRow[] drCategories;
if (categoryId == null)
drCategories = dt.Select("Seviye=0"); // Kök node u getiriyoruz.
else
drCategories = dt.Select("UstKategoriID='" + categoryId + "'");
foreach (DataRow dr in drCategories)
{
TreeNode t = new TreeNode();
t.Text = dr["Kategori"].ToString();
t.Value = dr["KategoriID"].ToString();
buildNodes(t, Convert.ToInt32(dr["KategoriID"].ToString()));
// Recursive fonksiyonumuzu çağırıyoruz. *
if (n == null)// Eger ana kategoriyse
TreeView1.Nodes.Add(t);
else
n.ChildNodes.Add(t);
}
}
protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
{
Response.Redirect("deneme.aspx?katid=" + TreeView1.SelectedValue.ToString());
}* Recursive fonksiyonlar herhangi bir döngü kullanmadan (for, do while, while..) kendisini çağırarak yazılan fonksiyonlardır.
Gelelim Ürünlerin Gösterileceği sayfamıza ben 1 adet ListView kullandım.
Kod:
<asp:ListView ID="ListViewUrunler" runat="server" DataKeyNames="UrunID"
DataSourceID="SqlDataUrunler" EnableModelValidation="True" GroupItemCount="3">
<EmptyDataTemplate>
<table runat="server" style="">
<tr>
<td>
Bu kategoride herhangi bir veri bulunmamaktadır.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server">
</td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server" style="">
<table style=" width:200px; height:200px; border:none;">
<tr><td style=" vertical-align:top; text-align:center;">
<img src='<%# Eval("Resim","Uploads/Urunler/{0}") %>' />
<br />
<br />
<b><%# Eval("Urun") %></b><br />
<i>Fiyat:<%# String.Format("{0:0.##}", Eval("Fiyat")) %> TL + KDV</i>
</td></tr>
</table>
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="groupPlaceholderContainer" runat="server" border="0" style="">
<tr ID="groupPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="">
<asp:DataPager ID="DataPager1" runat="server" PageSize="12">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataUrunler" runat="server"
ConnectionString="<%$ ConnectionStrings:conn %>"
SelectCommand="SELECT * FROM [TUrunler] WHERE ([KategoriID] = @KategoriID) ORDER BY [UrunID] DESC">
<SelectParameters>
<asp:QueryStringParameter Name="KategoriID" QueryStringField="katid"
Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>